Google Trip est une application très complète qui propose à ses utilisateurs d’organiser et de mémoriser entièrement leurs activités pendant un voyage. Grâce à la base de données de Google Map, l’application est capable de proposer de nombreux points d’intérêts à son utilisateur ainsi que de nombreuses activités. Mais une des caractéristiques qui a le plus retenu mon attention est la capacité de Google Trip à aider l’utilisateur à déterminer des parcours de promenades
en fonction de la date de la visite, de l’heure de la journée ou des points d’intérêts de l’endroit visité.
Comme d’habitude, l’interface créée par les équipes de Google reprend les grands préceptes d’utilisabilité de la conception d’interface mobile, mais il reste intéressant cependant de se pencher un peu plus sur le cas de cette fonctionnalité.

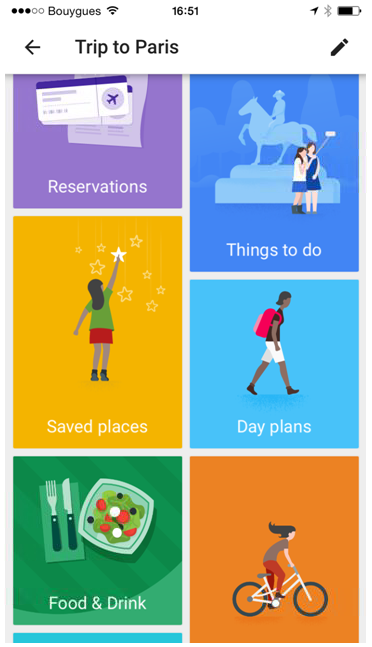
La fonctionnalité de personnalisation « Day plans » est affichée de la même manière que les autres fonctionnalités. Notez l’originalité du menu en mosaïque avec des visuels en aplat (flat design) très simple, typiques de chez Google. On gagne en temps de téléchargement et la compréhension des visuels est plus rapide.

Il est possible depuis cet écran de choisir un parcours de promenade (day trip) préprogrammé ou bien de créer son propre parcours. Evidemment, avec Google, il est fort probable que les suggestions que l’on voit dans la liste soient personnalisées et basées sur la connaissance qu’a Google de ma personnalité. La présentation de chaque parcours est faite à partir de photo et d’extrait de carte, ce qui en rend la lecture un peu pénible tant tous ces éléments sont petits. Les titres des parcours sont en revanche plus utilisables et ce sont eux véritablement qui donnent l’information véritable sur le contenu de chaque parcours. Notez que les titres sont courts de manière à être lus plus rapidement.
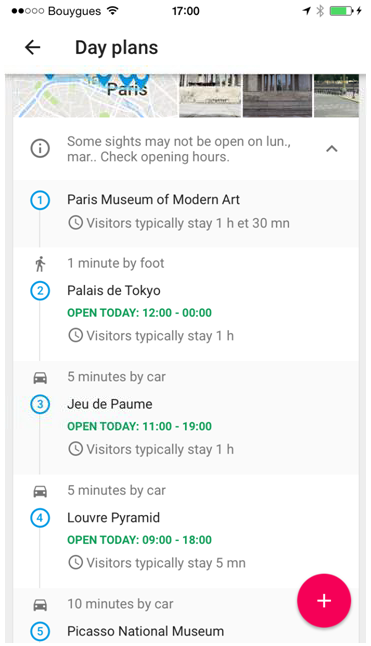
Le détail de la présentation du parcours est beaucoup plus clair. Il est présenté de manière séquentielle en ligne. Chaque moyen de transport est symbolisé par un icône beaucoup plus facile à lire que des mots, d’autant plus que ces symboles sont universels et facile à comprendre. L’utilisation de la couleur sert aussi à améliorer l’information. Par exemple, pour les horaires d’ouverture, le vert est employé lorsqu’un lieu est ouvert le jour de la visite.

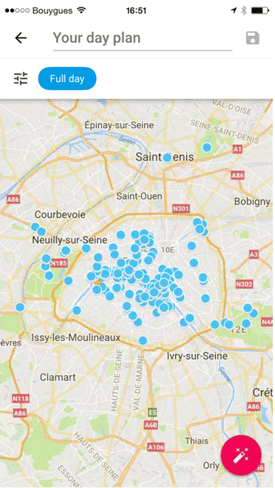
Lorsque l’utilisateur décide de créer so propre parcours, Google Trip affiche la carte des points d’intérêts de la ville qu’il va visiter, par exemple. La présentation en carte permet de repérer facilement ces centres d’intérêts, mais ici, le choix de l’échelle de la carte aboutit à une représentation trop condensée de l’information, obligeant l’utilisateur à boomer plusieurs fois afin de voir plus clair dans la liste des points d’intérêts.

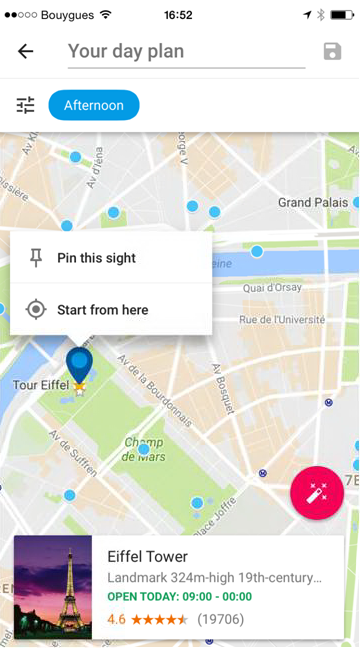
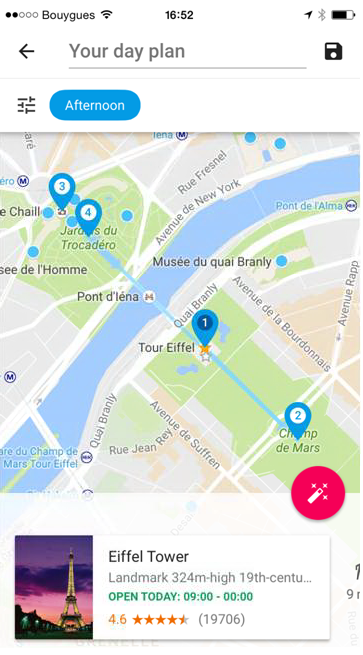
Une fois un point sélectionné, deux fonctions sont proposées, mais si « Start from here » (« commencez ici ») parait clair, l’intérêt de « pin this sight » (« épingler cette vue ») parait moins évident, car il est difficile de percevoir quel est l’intérêt de cette fonction à première vue. Cela rappelle que lorsqu’un un intitulé de bouton est créé, celui doit être clair, court et sans ambiguïté. Il doit, sans créer de doute dans l’esprit de l’utilisateur, lui faire comprendre clairement quel va être le résultat de son action, ce qui n’est pas le cas ici.
En revanche, la présentation du point d’intérêt en bas de l’écran, dans une « boite » dont les bords sont décollés du bord de l’écran permet de bien valider visuellement son identité ainsi que de disposer d’informations supplémentaires, comme les horaires et les avis (quoi ? la Tour Eiffel n’a pas un 5/5 ??? :-) ).
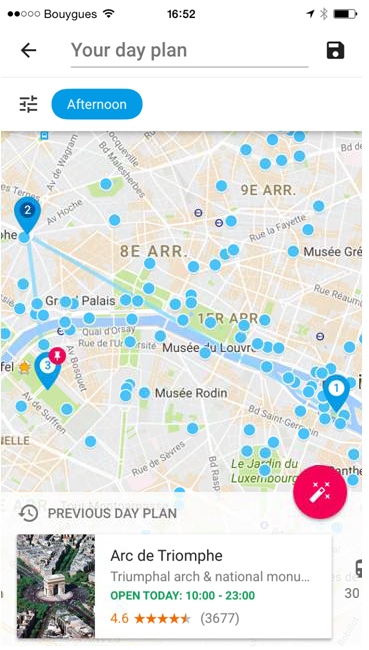
 Et voilà ! Notre parcours a été créé en à peine quelques étapes. C’est Google Trip qui a choisi ici les différents points d’intérêt sans qu’il eut été besoin de lui indiquer. L’utilisation de numéro sur chaque « borne » permet de comprendre facilement le sens de la visite. Et cela est très pratique. En revanche, à cause de la taille très réduite des écrans de smartphone, ce système d’affichage n’est pas des plus judicieux et l’utilisateur peut vite se retrouver avec des cartes peu lisibles comme c’est le cas dans l’exemple ci-dessous.
Et voilà ! Notre parcours a été créé en à peine quelques étapes. C’est Google Trip qui a choisi ici les différents points d’intérêt sans qu’il eut été besoin de lui indiquer. L’utilisation de numéro sur chaque « borne » permet de comprendre facilement le sens de la visite. Et cela est très pratique. En revanche, à cause de la taille très réduite des écrans de smartphone, ce système d’affichage n’est pas des plus judicieux et l’utilisateur peut vite se retrouver avec des cartes peu lisibles comme c’est le cas dans l’exemple ci-dessous.

Conclusion :
L’écran du smartphone est bien petit pour pouvoir créer des parcours qui est une fonction somme toute complexe demandant beaucoup d’interactions. Mieux vaut se contenter des parcours proposés par défaut pour éviter d’avoir à se « casser » la tête. Mais il faut toutefois bien reconnaître que l’ensemble est bien réussi, même si je ne pense pas que la fonction créative soit si facile à utiliser en usage intensif. L’utilisateur devrait aller naturellement vers ce qui lui est proposé par défaut plutôt que de déployer des efforts disproportionnés avec le résultat.
Rédigé par : Olivier Sauvage - Capitaine commerce

