La personnalisation est au coeur de la stratégie de Starbucks qui a fait de son application mobile un élément essentiel de sa relation client (notamment avec un système de paiement maison).
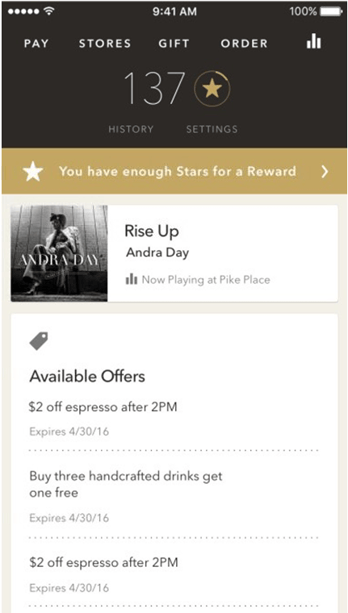
Pour preuve encore, la dernière version de l’application intègre des éléments personnalisés sur son dashboard qui vont permettre à l’utilisateur de trouver des offres spécialement créées pour lui en fonction de son historique d’achat, mais également de l’endroit où il se trouve.
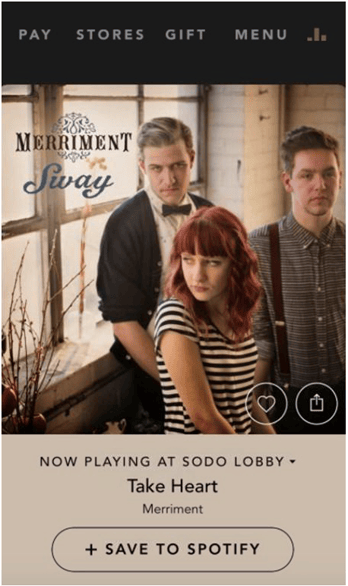
 Même la musique de l’application est personnalisée. S’il se trouve à l’intérieur d’un Starbucks, l’utilisateur pourra accéder à la musique en cours et l’enregistrer dans une playlist Spotify.
Même la musique de l’application est personnalisée. S’il se trouve à l’intérieur d’un Starbucks, l’utilisateur pourra accéder à la musique en cours et l’enregistrer dans une playlist Spotify.

Ce qu’il faut retenir de l’app de Starbucks en terme d’UX est sa simplicité, et tout particulièrement pour ce qui concerne les bons de réduction.
Au contraire de beaucoup d’autres app ou sites, le design de ces promos est sobre et semble presque ne pas attirer l’attention. Un simple texte, un date d’expiration, des couleurs claires et en harmonie avec le reste de l’interface. C’est justement le meilleur moyen d’attirer l’attention, en jouant à l’opposé des standards de la communication. Sur un écran, et spécifiquement sur un écran mobile, il n’y a pas de place pour faire de la publicité. Et quand je vois ces petits bandeaux, illisibles, qui s’affichent parfois en bas ou en haut de mon téléphone, tout ce que je ressens est de l’irritation et de la perte de temps.
Pourquoi ? Parce que ces éléments me demandent de la concentration pour les lire, les déchiffrer et les comprendre et que, comme tout utilisateur, je n’ai pas de temps à perdre. Naturellement, mon cerveau les évite, mais ils restent là comme des parasites et me rendent méfiant de mon application.
Au contraire, sur l’application de Starbuck, les promotions occupent de la place (une bonne partie du bas du dashboard), mais elles ne me dérangent pas. Leur simplicité, l’espacement entre les différents éléments, le peu d’informations qu’elles semblent mettre en avant, sont le meilleurs garant de leur lisibilité.
Si vous devez pousser des offres comme le fait ici Starbuck, prenez exemple sur leur traitement graphique et sur ce qui vaut le mieux pour être lu : être « tapageur » ou rester simple.
Pour rappel, la publicité sur Google a toujours été d’une discrétion exemplaire. Et pourtant, elle n’en a pas moins toujours été redoutable.
Rédigé par : Olivier Sauvage - Capitaine commerce
| Netwave personnalise l’ensemble de vos touch points digitaux et notamment les apps. La personnalisation de ces éléments le plus souvent utilisés sur smartphone ou tablettes nécessite un traitement graphique spécifique (ex : réduire le nombre de produits recommandés par zone), facilement gérable dans l’interface Netwave |

