Personnaliser une offre demande de la convivialité et de la simplicité. Si vous souhaitez que vos utilisateurs aillent jusqu’au bout d’un configurateur, mieux vaut qu’ils aient l’impression que ce soit facile à faire, fun et rapide.
A ce sujet, le configurateur d’offre de trunkclub.com, un site dédié à la mode masculine est un parfait exemple de ce qui peut être fait pour créer à la fois un engagement et le prolonger jusqu’à l’inscription à un service.
Voici les quelques conseils que l’on peut retirer de Trunkclub :
• Ne proposez qu’un choix par page
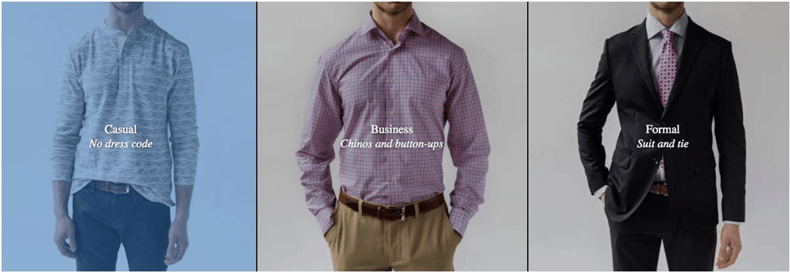
• Utilisez, quand c’est possible, des photos plutôt que des textes pour afficher vos choix
• Rendez les zones de clics les plus grandes possibles (une image de 300 px sur 500 px sera toujours beaucoup plus facile à cocher qu’un bouton radio)
• Faites que ces photos soient grandes pour augmenter leur effet immersif
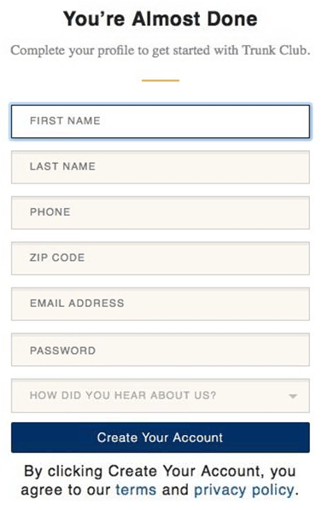
• Rendez plus rapide votre site par l’affichage de pages simples et épurées de tout élément parasite
• Finissez par afficher un formulaire d’inscription que la personne ne pourra refuser de remplir tant elle sera tenté de vouloir voir le résultat de sa configuration.

Les choix du formulaire sont proposés comme des grandes images simples.

Avec Netwave, vous pouvez personnaliser en croisant les signaux faibles recueillis par notre processeur pendant la navigation, vos données CRM et les préférences exprimées par vos visiteurs dans vos formulaires.
Rédigé par : Olivier Sauvage - Capitaine commerce

